【bootstrap】bootstrap中的tooltip的使用
本文共 271 字,大约阅读时间需要 1 分钟。
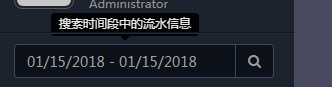
先看看效果图:【当光标放在下面这个时间搜索框上时,显示一段文字:搜索时间段中的流水信息】

这样的效果,怎么实现呢?
很简单
1.引入jQuery.js和bootstrap的js和css
2.给想要有tip提示框效果的元素添加下面后面三个属性
data-toggle 标明这个元素有tips这个效果
data-placement 标明tips这个效果在本元素的什么位置显示
title 标明tips元素显示些什么文本内容
3.js中绑定一下tooltip即可
//时间搜索框--鼠标悬浮事件$(".dateInput").tooltip();
转载地址:http://nuhcx.baihongyu.com/
你可能感兴趣的文章
树形dp - BNU 39572 Usoperanto
查看>>
写你的shell,其实很简单[架构篇]
查看>>
VS Extract Method
查看>>
dedecms的arclist循环中判断第一个li添加css,否则不加
查看>>
OPPO通过AWS节约大量成本提供海外服务
查看>>
java自定义异常
查看>>
mysql分区表之二:MySQL的表的四种分区类型介绍
查看>>
ArcObject10.1降级至10.0
查看>>
【小型系统】简单的刷票系统(突破IP限制进行投票)
查看>>
55种开源数据可视化工具简介
查看>>
[Protractor] Protractor Interactive with elementor
查看>>
大写和小写转换
查看>>
ASP.NET Core的配置(4):多样性的配置来源[下篇]
查看>>
java—三大框架详解,其发展过程及掌握的Java技术慨括
查看>>
站点搭建从零開始(二)server空间
查看>>
css 动画
查看>>
一起talk C栗子吧(第一百一十二回:C语言实例--线程同步概述)
查看>>
Spring MVC的Controller统一异常处理:HandlerExceptionResolver
查看>>
python做量化交易干货分享
查看>>
redis 的hash数据类型
查看>>